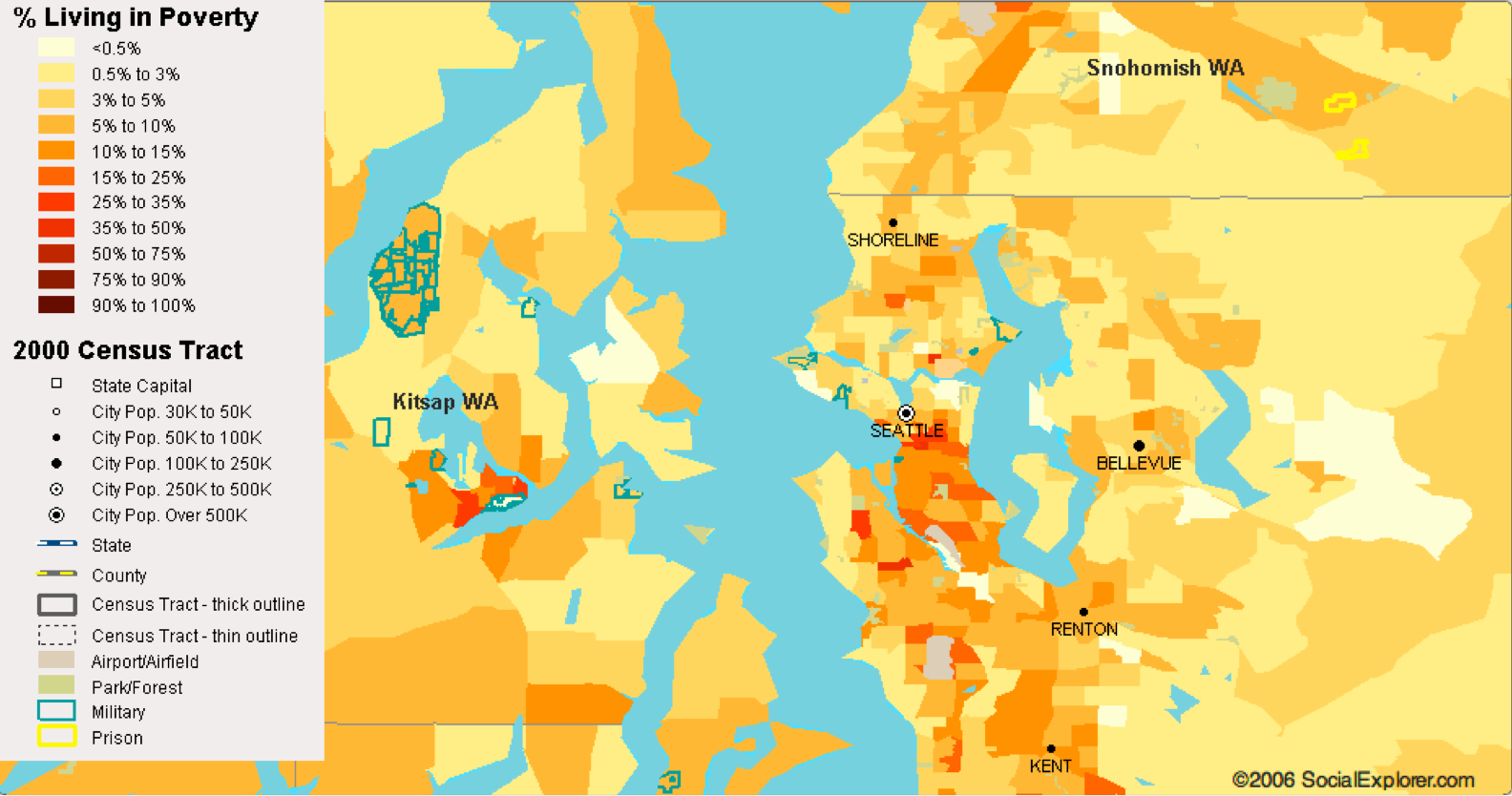
This is my fourth entry in my series on US Cities. Using 2000 Census data I have mapped % of people living in poverty in the San Francisco-Oakland metropolitan area. If you would like to see the original interactive map go to Social Explorer and choose "Poverty" from the second drop-down, then select the magnifying glass to zoom in on San Francisco-Oakland.
For reference, I am including a Google map of San Francisco-Oakland. You can use this map just like the regular Google map and close the white message box.
[googlemaps https://maps.google.com/maps?q=San+Francisco,+CA,+USA&ie=UTF8&ll=37.840157,-122.386322&spn=0.486265,0.891953&t=h&z=11&om=1&output=embed&s=AARTsJrjhWfMHFd-MiN15_i3xQfyIrsGDQ&w=500&h=500]
See also:United States Poverty Map